Flutter Setup
Using "Getting Started - 3. Mopro build" guide, you can generate the "MoproAndroidBindings" and "MoproIOSBindings" for the iOS and android platforms in your project folder, you're ready to create a cross-platform project using Flutter.
Flutter is a framework for building natively compiled, multi-platform applications from a single codebase.
1. Prerequisites
-
Install Flutter
If Flutter is not already installed, you can follow the official Flutter installation guide for your operating system.
-
Check Flutter Environment
After installing Flutter, verify that your development environment is properly set up by running the following command in your terminal:
flutter doctorThis command will identify any missing dependencies or required configurations.
-
Install Flutter Dependencies
Navigate to the root directory of the project in your terminal and run:
flutter pub getThis will install the necessary dependencies for the project.
2. Integrating mopro into a Flutter app
Depending on your case, you may want to integrate mopro into a new or existing Flutter app.
2.1 Creating a New mopro-Enabled Flutter App
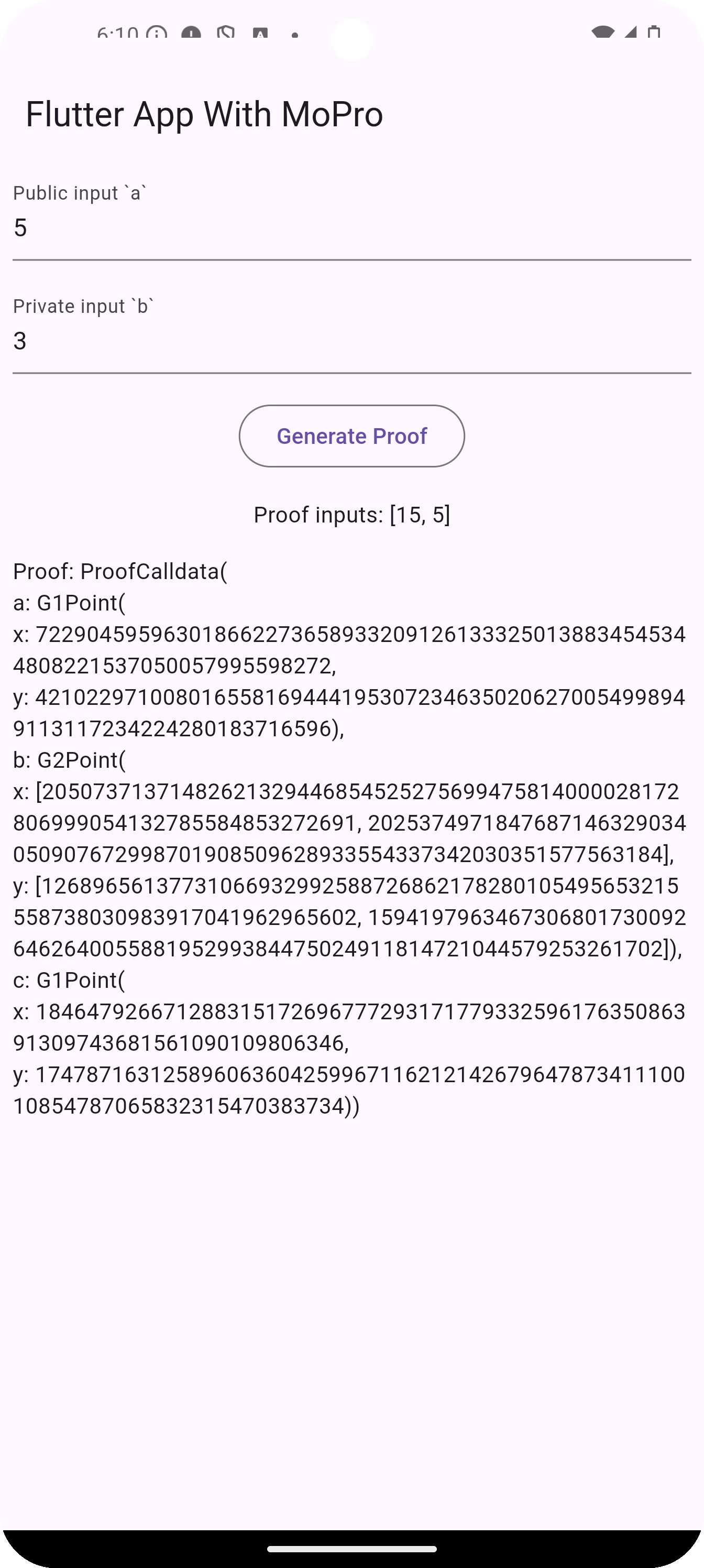
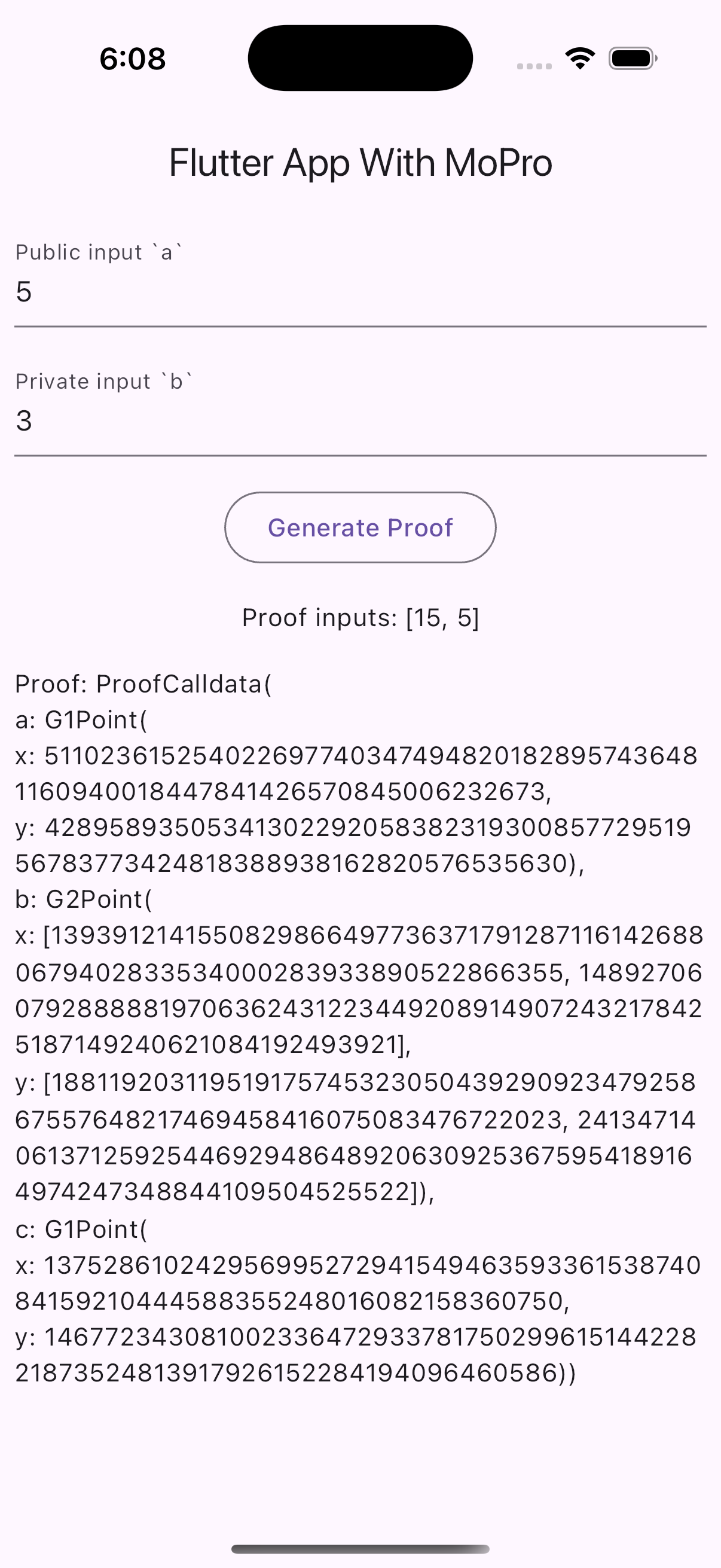
Use the provided example app as a starting point.


Clone the repository from zkmopro/flutter-app with
git clone https://github.com/zkmopro/flutter-app
Running the App via VS Code
- Open the project in VS Code.
- Open the "Run and Debug" panel.
- Start an emulator (iOS/Android) or connect your physical device.
- Select "example" in the run menu and press "Run".
Running the App via Console
If you prefer using the terminal to run the app, use the following steps:
- Ensure you have either an Android or iOS emulator running or a device connected.
- Execute the following command:
flutter run
Integrating mopro bindings
The example app comes with a simple prover generated from a Circom circuit. To integrate your own prover, follow the Rust Setup steps to generate the platform-specific libraries. Then, follow the steps below to integrate the generated libraries into the Flutter app.
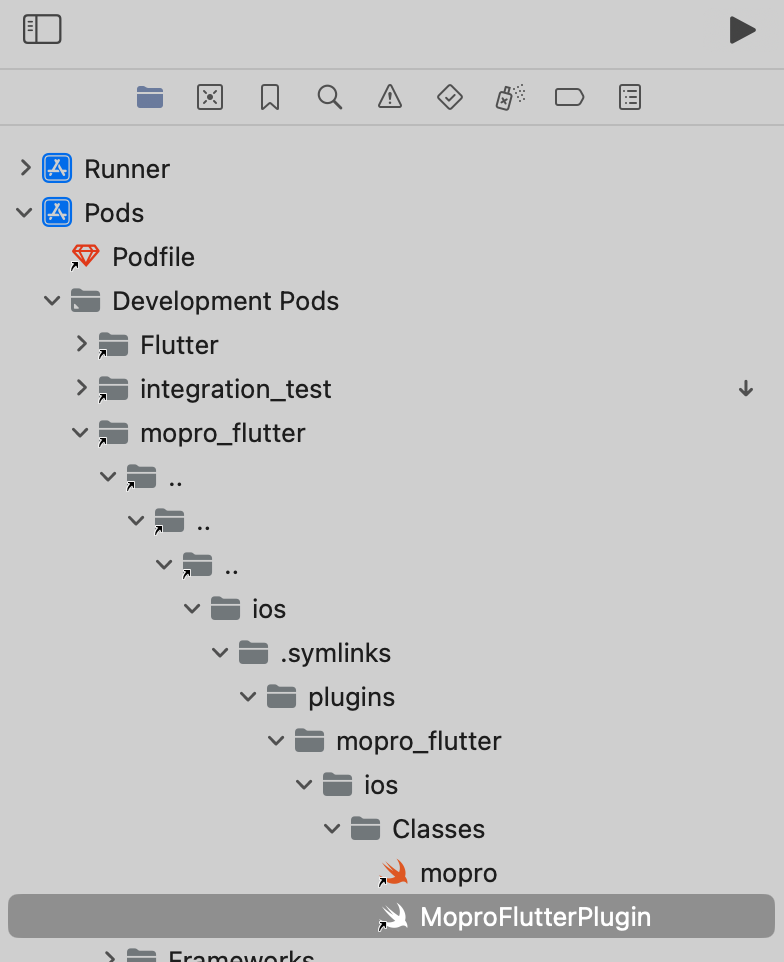
iOS
flutter-app/
├── ...
└── mopro_flutter_plugin
└── ios/
├── ...
├── Classes/
│ ├── ...
│ └── mopro.swift
└── MoproBindings.xcframework/...
- Replace
mopro.swiftfile atmopro_flutter_plugin/ios/Classes/mopro.swiftwith the one generated during the Rust Setup. - Replace the directory
mopro_flutter_plugin/ios/MoproBindings.xcframeworkwith the one generated during the Rust Setup.
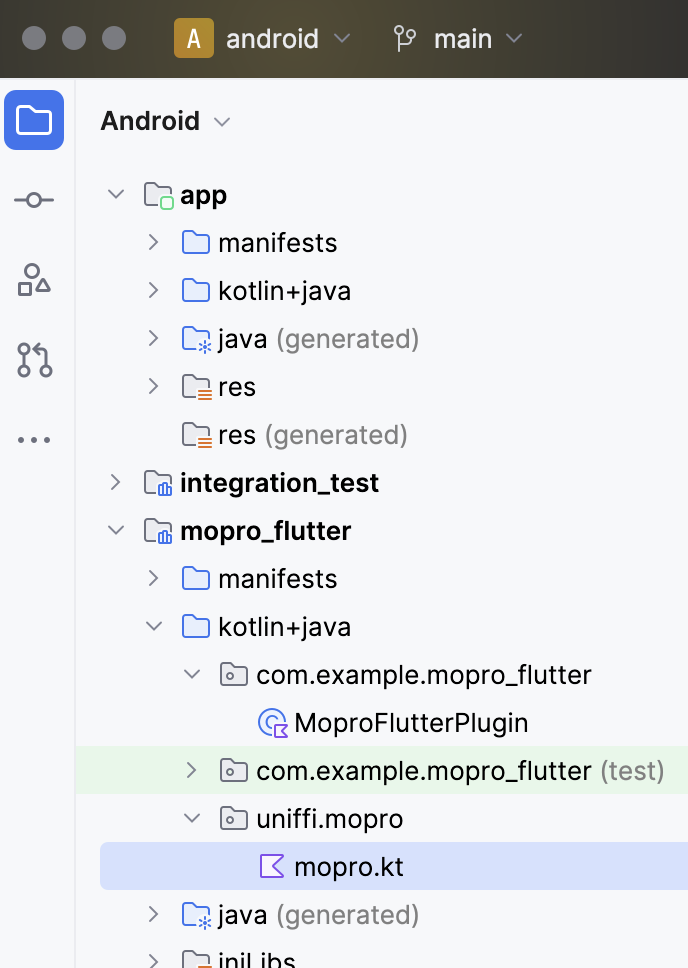
Android
flutter-app/
├── ...
└── mopro_flutter_plugin
└── android/
├── ...
└── src/
├── ...
└── main/
├── ...
├── jniLibs/...
└── kotlin/
├── ...
└── uniffi/mopro/mopro.kt
- Replace the directory
mopro_flutter_plugin/android/src/main/jniLibswith the one generated during the Rust Setup. - Replace
mopro.ktfile atmopro_flutter_plugin/android/src/main/kotlin/uniffi/mopro/mopro.ktwith the one generated during the Rust Setup.
Customizing the zKey
flutter-app/
├── ...
├── assets/multiplier2_final.zkey
└── lib/main.dart
-
Place your
.zkeyfile in your app's assets folder and remove the example fileassets/multiplier2_final.zkey. If your.zkeyhas a different file name, don't forget to update the asset definition in your app'spubspec.yaml:assets:
- - assets/multiplier2_final.zkey
+ - assets/your_new_zkey_file.zkey -
Load the new
.zkeyfile in your Dart code by updating the file path inlib/main.dart:var inputs = <String, List<String>>{};
inputs["a"] = ["3"];
inputs["b"] = ["5"];
- proofResult = await _moproFlutterPlugin.generateProof("assets/multiplier2_final.zkey", inputs);
+ proofResult = await _moproFlutterPlugin.generateProof("assets/your_new_zkey_file.zkey", inputs);
Don't forget to modify the input values for your specific case!
2.2 Integrating mopro Into Existing Flutter App
If you already have a Flutter project, follow the steps below to integrate mopro.
-
Copy the
mopro_flutter_plugindirectory from the repository root into the root folder of your existing Flutter project:your-flutter-app/
├── ...
├── lib/
├── android/
├── ios/
├── pubspec.yaml
└── mopro_flutter_plugin/ -
Add the plugin to
pubspec.yamlas a dependency:---
dependencies:
flutter:
sdk: flutter
mopro_flutter_plugin:
path: ./mopro_flutter_plugin -
Follow the steps described in Integrating mopro bindings section to generate your platform-specific libraries.
-
Place the libraries in the corresponding directories for iOS and Android as described above.
-
Follow the steps described in Customizing the zKey section to load your
.zkeyfile.
3. Modifying The Flutter Plugin code (Optional)
You can find the Flutter plugin code that enables the communication between Flutter and your generated libraries in the mopro_flutter_plugin directory. However, typical IDEs may not provide platform-specific features such as syntax highlighting, code completion, or error detection if you load the whole project in your IDE. Here are some tips on how to edit the platform-specific plugin code: